思いの外、Androidの方は何もせずに実装できてしまったので、今回はスクリーンショットを作成の話についてを記事にします
AppLaunchpad
Store用のスクリーンショットを簡単に作成できるサービス
無料でも使用できますが、 iPhone XS Max & iPhone X用のスクリーンショット作成に月額$29かかるので注意
今年の3月からApple Storeに6.5インチ(iPhone Xs Max用)のスクリーンショットが必須になった関係で実際に使うなら有料版が必要 (結構高いけど、どうせ一ヶ月も使わんだろうの精神で払って使用してみた)
使用感
最初にプラットフォームを選択して

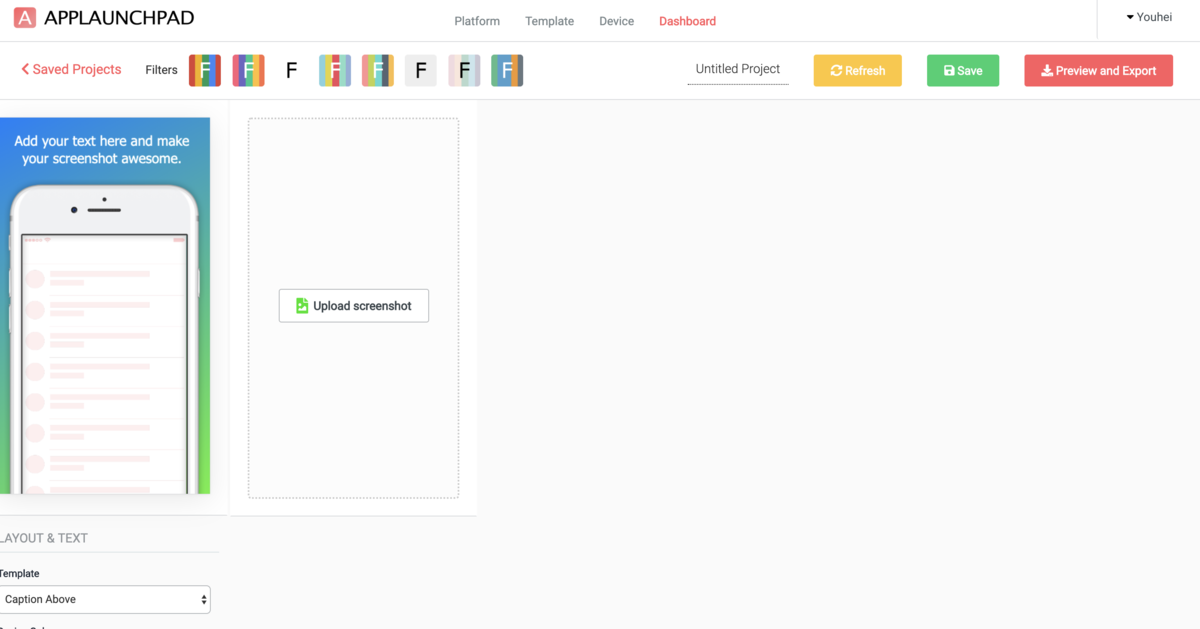
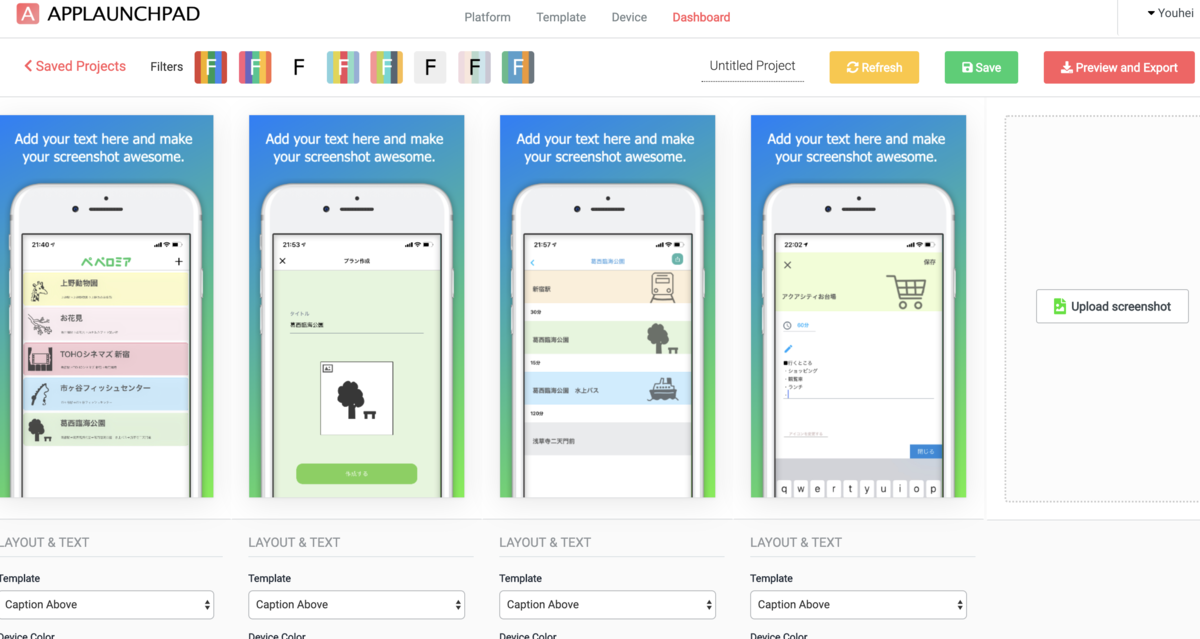
編集画面が表示される

あとは、↓みたいなアプリのスクリーンショットを




アップロードして

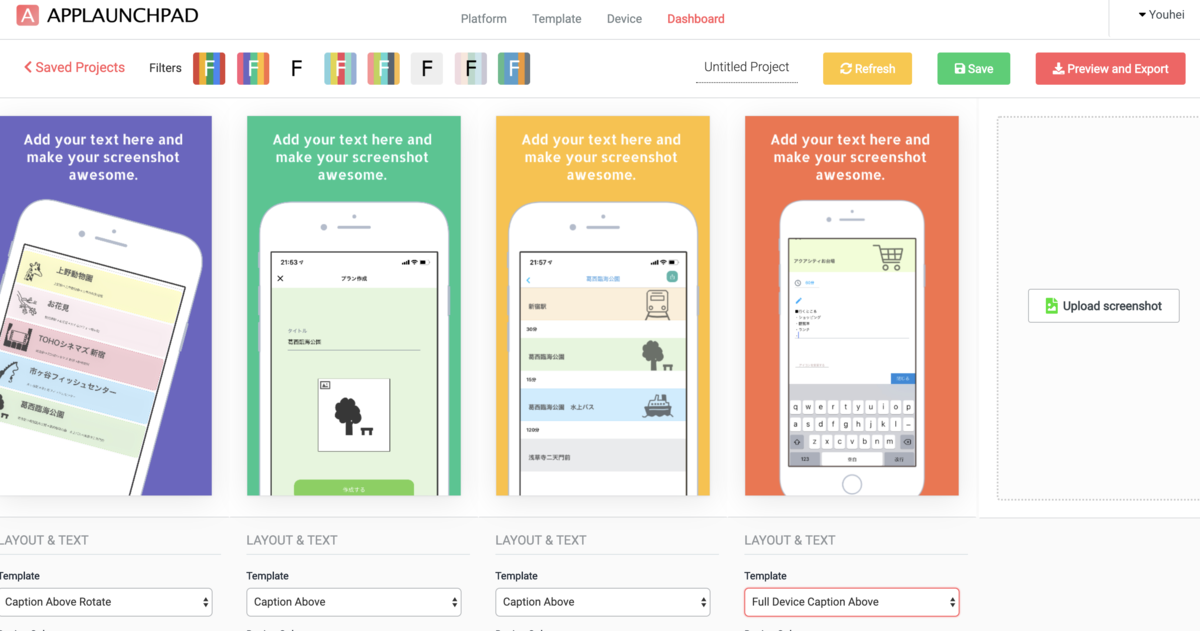
Templateを変更して、それっぽい感じに編集

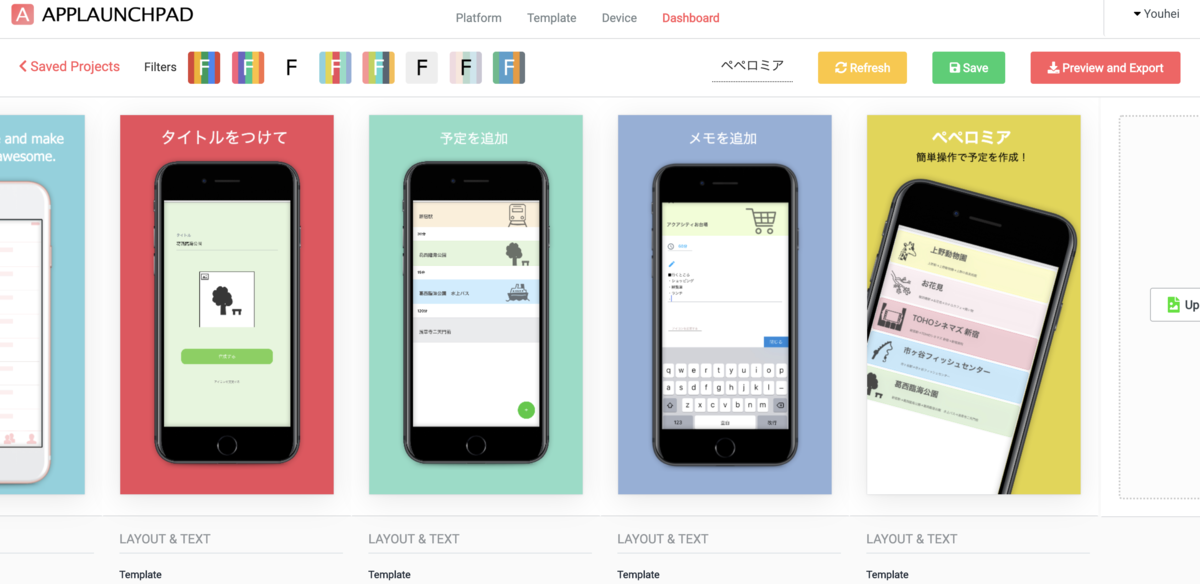
テキストとか追加して、こんな感じに

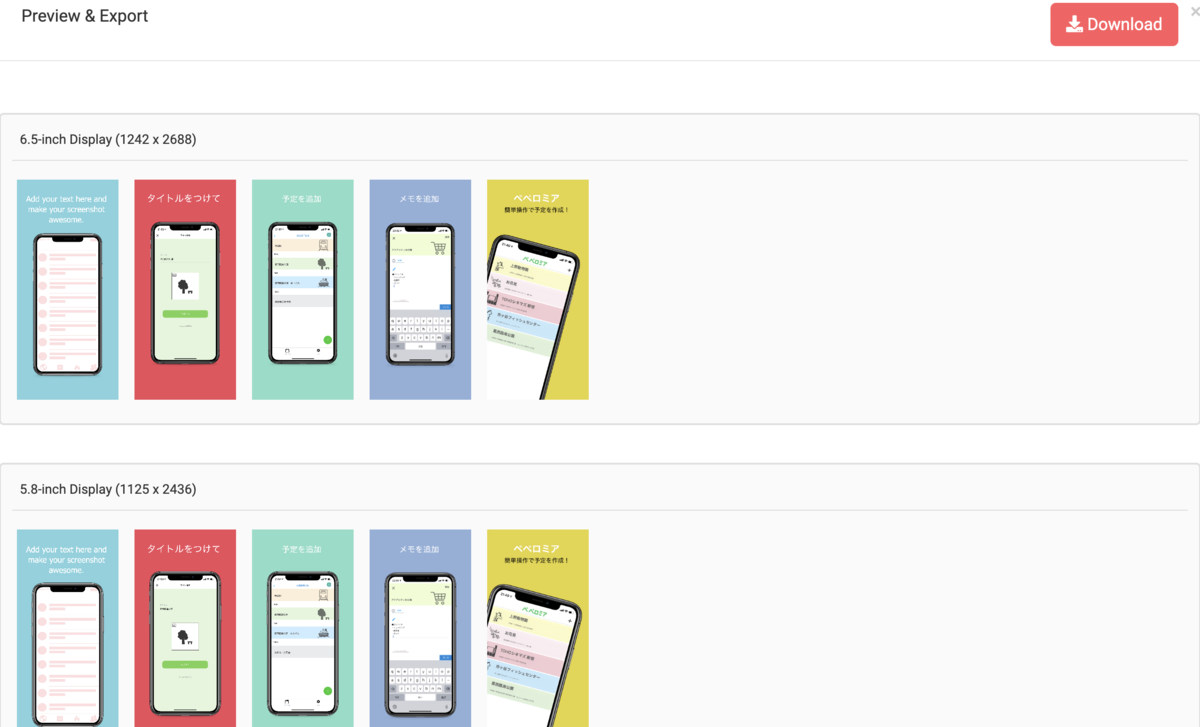
あとはエクスポートすると色々なサイズで出力してくれます

あとはApple Storeのスクリーンショットにアップロードして完了!

お金はかかるけど、手軽に作れるので満足