今までTravis CIを使ってましたが、それをGitHub Actionsに移行しました。
元々Travis CIでは以下のことを移行しました
- jest実行
- eslint実行
- tsc実行
GitHub Actionsは.github/workflows配下にymlファイルを配置すれば実行されるようになります。
jestの実行は以下のように実装しました。
■ .github/workflows/jest.yml
name: jest
on: [push]
jobs:
jest:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Cache node_modules PeperomiaNative
uses: actions/cache@preview
with:
path: ~/.cache/yarn
key: ${{ runner.os }}-PeperomiaNative-${{ hashFiles(format('{0}{1}', github.workspace, '/PeperomiaNative/yarn.lock')) }}
restore-keys:
${{ runner.os }}-PeperomiaNative-
- name: Install node_modules PeperomiaNative
if: steps.cache.outputs.cache-hit != 'true'
run: yarn install
working-directory: ./PeperomiaNative
- name: test
run: yarn test
working-directory: ./PeperomiaNative
細かく解説していくと
name: jest
nameでActuons Nameを設定します。
表示は、こんな感じ

on: [push]
onで実行タイミングを設定できます。pushの他にもpull_requestをトリガーにすることもできます。
jobs:
jest:
runs-on: ubuntu-latest
runs-onで実行環境を設定。Linux以外にもWindows、macOSも選択可能。
- name: Cache node_modules PeperomiaNative
uses: actions/cache@preview
with:
path: ~/.cache/yarn
key: ${{ runner.os }}-PeperomiaNative-${{ hashFiles(format('{0}{1}', github.workspace, '/PeperomiaNative/yarn.lock')) }}
restore-keys:
${{ runner.os }}-PeperomiaNative-
- name: Install node_modules PeperomiaNative
actions/cache@previewでキャッシュも使用可能
- name: Install node_modules PeperomiaNative
if: steps.cache.outputs.cache-hit != 'true'
run: yarn install
working-directory: ./PeperomiaNative
working-directoryで実行ディレクトリを指定してyarn installを実行
- name: test
run: yarn test
working-directory: ./PeperomiaNative
最後にテストを実行して終了。
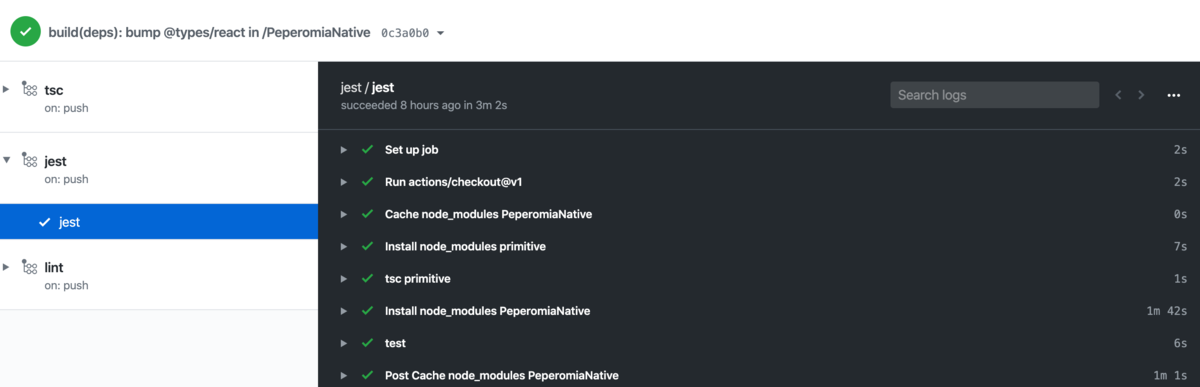
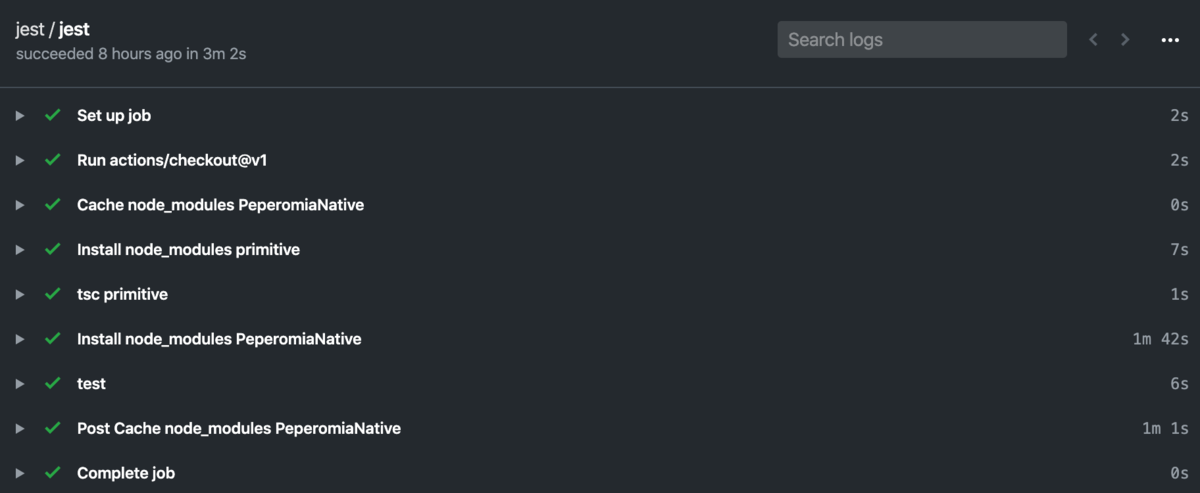
このファイルをコミットしてpushするとpull requestに表示が追加され

詳細を確認すると、こんな感じに結果を確認できます。

Circle CIやTravis CIと違い、.github/workflows配下のymlを実行するのでタスク毎にファイルを生成することが可能なので、残りは、以下のファイルを配置して完了
■ .github/workflows/lint.yml
name: lint
on: [push]
jobs:
lint:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Cache node_modules PeperomiaNative
uses: actions/cache@preview
with:
path: ~/.cache/yarn
key: ${{ runner.os }}-PeperomiaNative-${{ hashFiles(format('{0}{1}', github.workspace, '/PeperomiaNative/yarn.lock')) }}
restore-keys:
${{ runner.os }}-PeperomiaNative-
- name: Install node_modules primitive
if: steps.cache.outputs.cache-hit != 'true'
run: yarn install
working-directory: ./primitive
- name: tsc primitive
run: yarn tsc
working-directory: ./primitive
- name: Install node_modules PeperomiaNative
if: steps.cache.outputs.cache-hit != 'true'
run: yarn install
working-directory: ./PeperomiaNative
- name: lint
run: yarn eslint
working-directory: ./PeperomiaNative
name: tsc
on: [push]
jobs:
tsc:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Cache node_modules PeperomiaNative
uses: actions/cache@preview
with:
path: ~/.cache/yarn
key: ${{ runner.os }}-PeperomiaNative-${{ hashFiles(format('{0}{1}', github.workspace, '/PeperomiaNative/yarn.lock')) }}
restore-keys:
${{ runner.os }}-PeperomiaNative-
- name: Install node_modules primitive
if: steps.cache.outputs.cache-hit != 'true'
run: yarn install
working-directory: ./primitive
- name: tsc primitive
run: yarn tsc
working-directory: ./primitive
- name: Install node_modules PeperomiaNative
if: steps.cache.outputs.cache-hit != 'true'
run: yarn install
working-directory: ./PeperomiaNative
- name: tsc PeperomiaNative
run: yarn tsc
working-directory: ./PeperomiaNative
これで3つのチェックをGitHub Actionsで実行されるようになりました。
結構使い勝手良いので、今後は使っていこうと思った。
ちなみに キャッシュはどうやら200MBまでっぽいので、でかいプロジェクトでは注意が必要かもしれないです
Cache size of 625246733 bytes is over the 200MB limit, not saving cache.
pull request
ソースコードは以下参照