概要
Atomic Designをプロジェクトで採用しているが、実際にチームで運用してみると認識よってカテゴリーがズレてルールが崩壊することがあるかなあと思います。 なので、そんな人向けにAtomic Designのカテゴリー分けの参考になりそうなサイトを作成しました。
GitHub
Webサイト
https://atomic-design-checklist.vercel.app

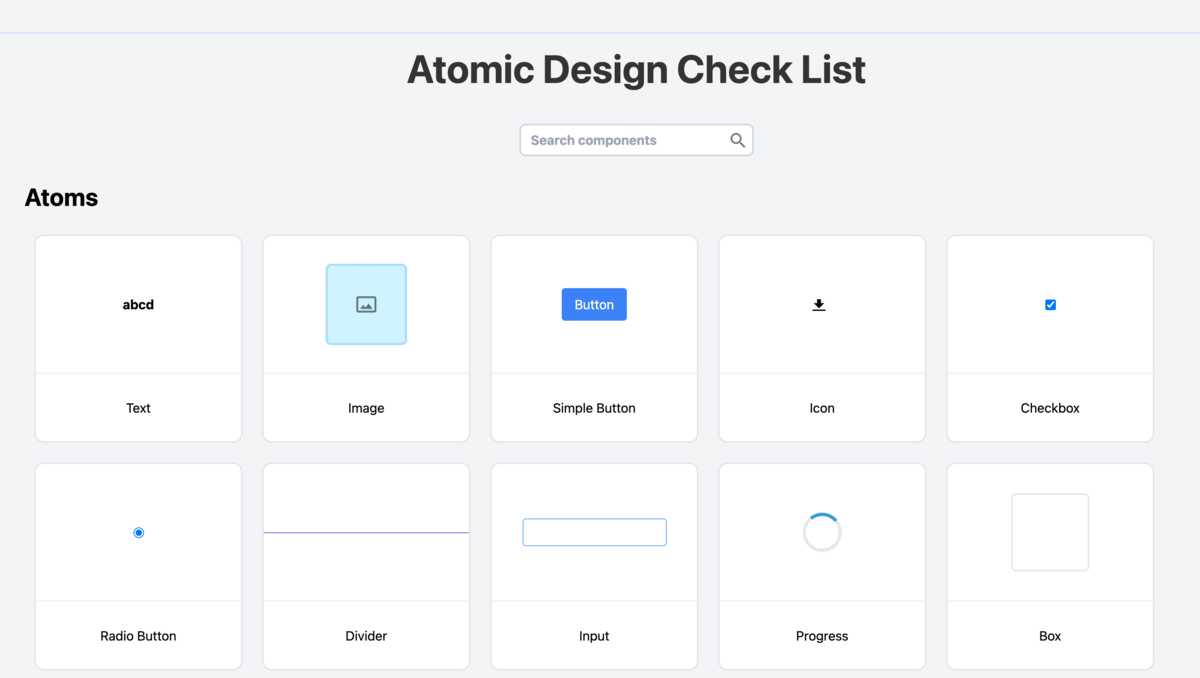
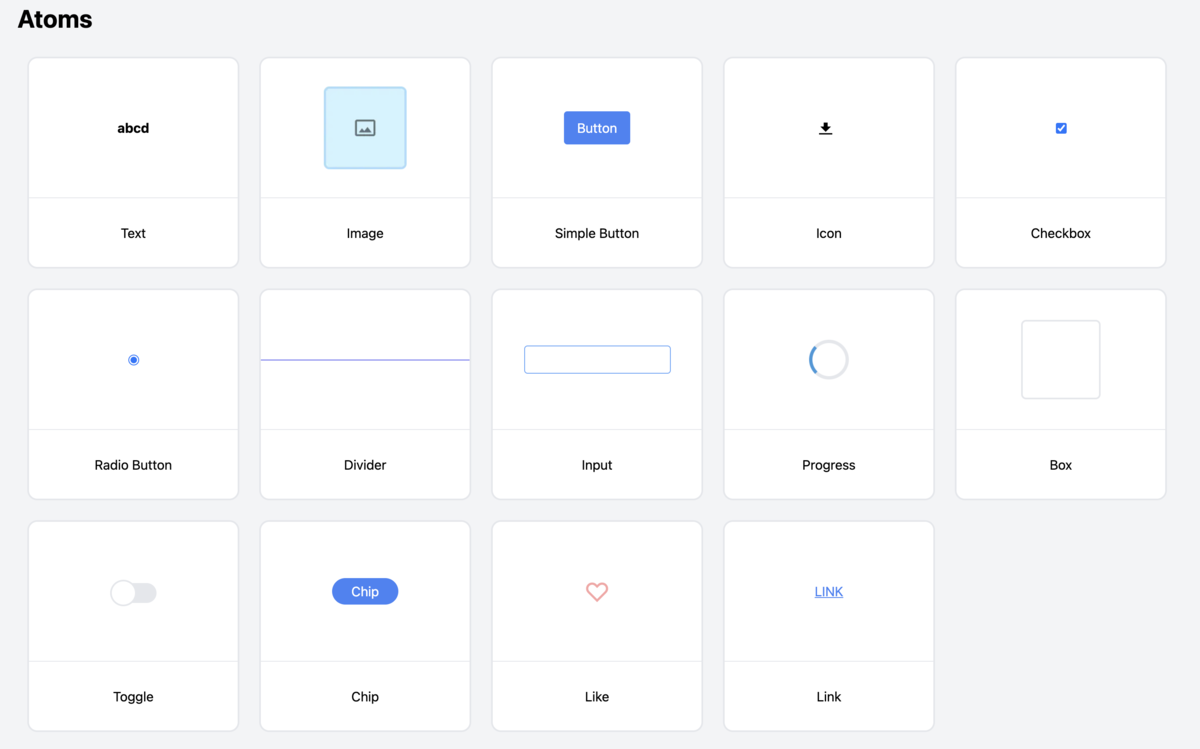
各コンポーネントを以下のルールに合わせてカテゴリーわけを行い一覧表示できるようにしました。
カテゴリー
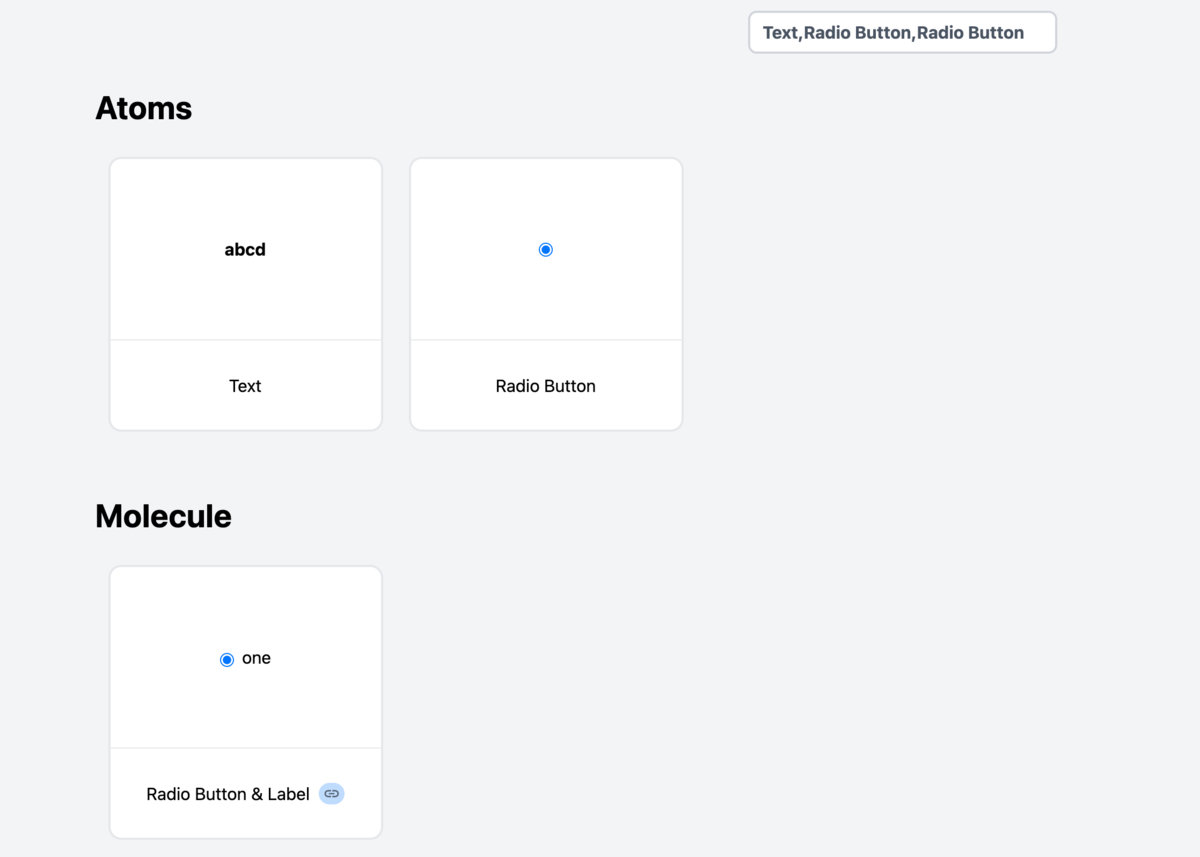
Atoms
分解できない単位のコンポーネント
サイトで作成したコンポーネントを例に挙げるとText、Button、Image、Text Input、 Checkboxなどが該当します。

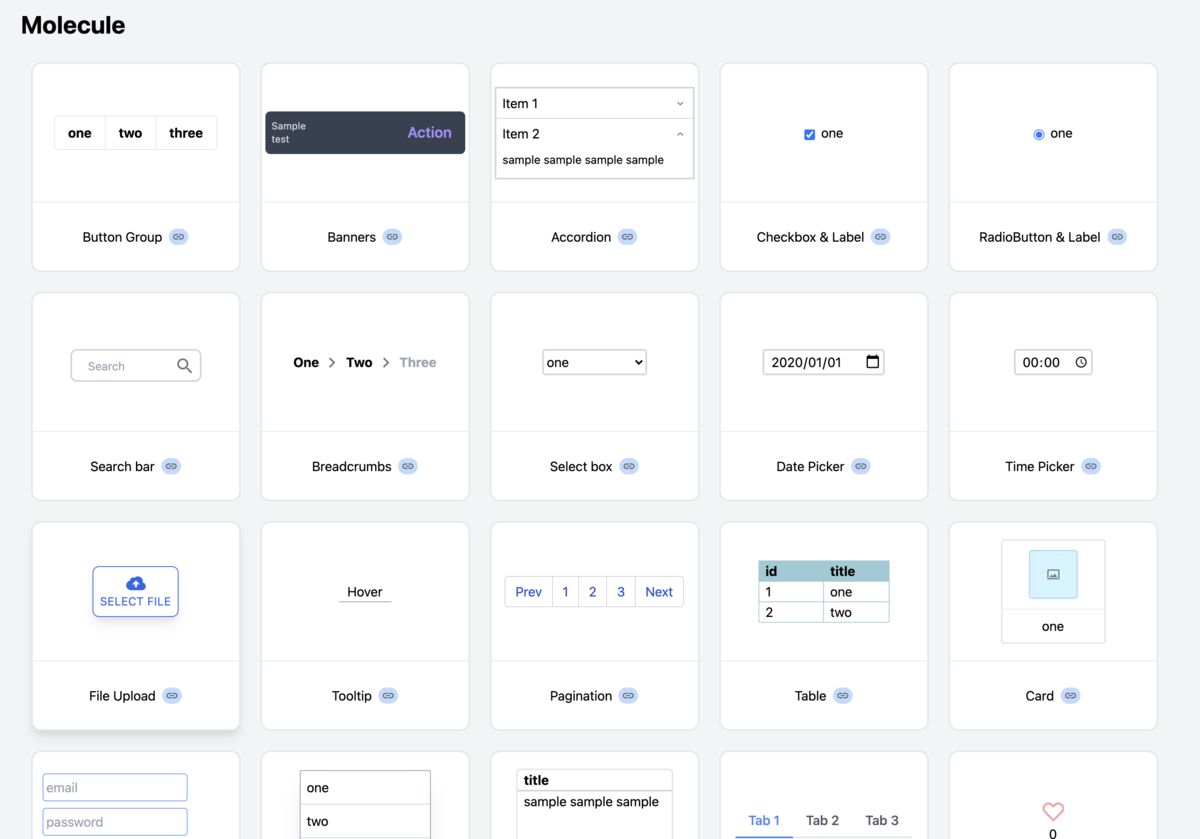
Molecules
Atomsのみで(2つ以上)から構成されるコンポーネント
サイトで作成したコンポーネントを例に挙げるとButton Group、Banners、Accordion、Checkbox & Labelなどが該当します。

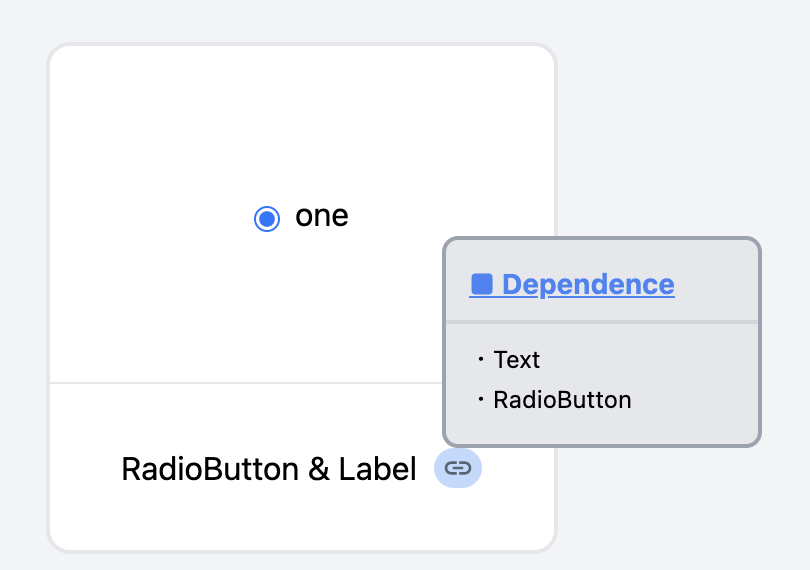
ちなみにアイコンをクリックする、どのコンポーネントに依存しているか確認できて

さらに、Dependenceをクリックすると依存関係のあるコンポーネントのみ表示されるようになっています。

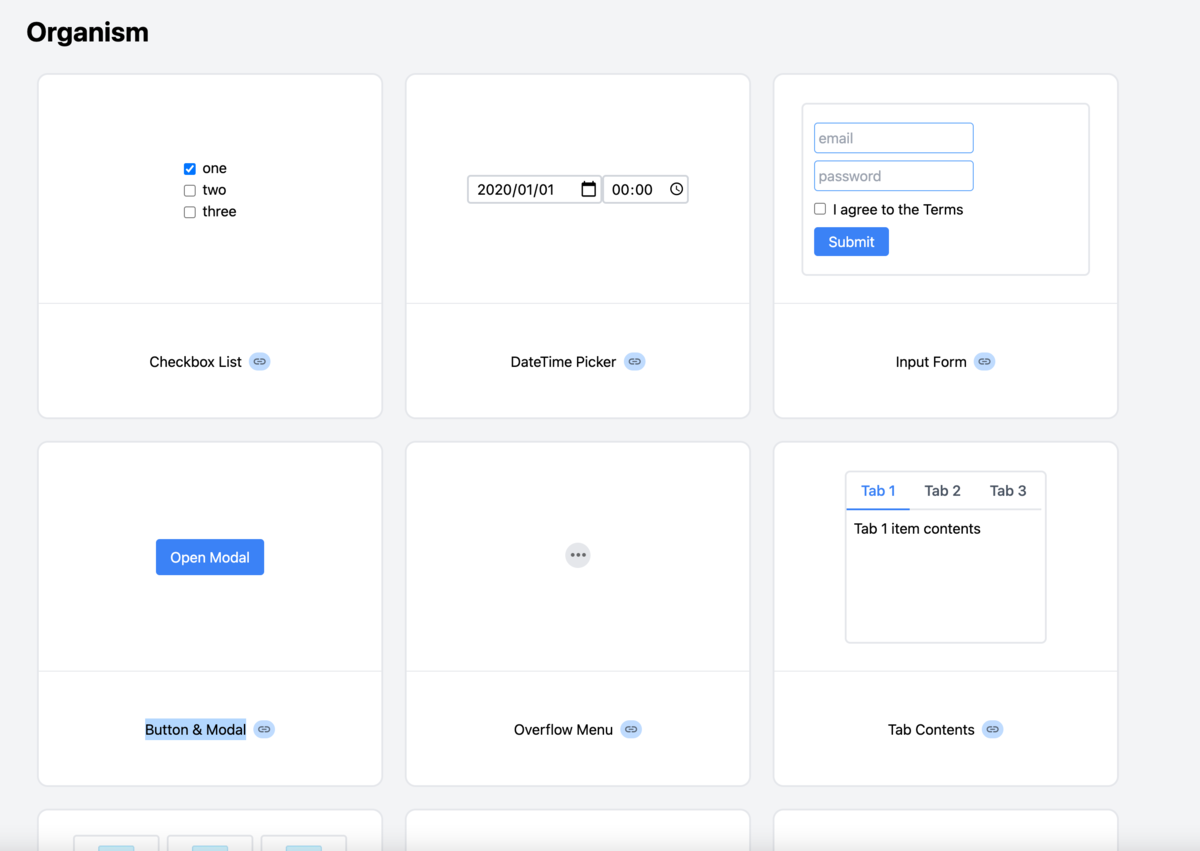
Organisms
Atoms、Molecules、Organismsの組み合わせから構成されるコンポーネント またAtomsのみの場合は、Moleculesになります。
サイトで作成したコンポーネントを例に挙げるとCheckbox List、DateTime Picker、Input Form、Button & Modalなどが該当します。

Templates / Pages
TemplatesとPagesは、1画面を構成するコンポーネント
カテゴリーの依存関係
各カテゴリーには以下の依存関係を設定しています
| カテゴリー | 依存関係 | 依存数 |
|---|---|---|
| Atoms | なし | 依存なし |
| Molecules | Atoms | いくつでも |
| Organisms | Atoms、Molecules、Organisms | いくつでも |
| Templates | Organisms | いくつでも |
| Pages | Templates | 1つ |
まとめ
今まで、Atomic Designの記事はよく見かけていましたが 実際のコンポーネントを確認できるサイトはなかったなと思ったので作成してみました。
後は実際に運用してみて足りないコンポーネントを更に足していけば、結構参考として役に立つんじゃないかなと思うので常時追加していこうと思います。