チーム開発でGraphQLを利用していると、気づかぬ間にdeprecatedのフィールドを参照していたことがあったので、それの防止策を紹介
Pull Request
以下で導入 github.com
内容
@graphql-eslint/eslint-pluginを導入しました。
※似たような感じで名前でeslint-plugin-graphqlがあったが、こちらはうまく自分の環境では動作しなかったので、上記の@graphql-eslint/eslint-pluginを使用しました。
実装
以下のコマンドで追加
$ yarn add -D @graphql-eslint/eslint-plugin
上記を使用するには、GraphqQLのschemaファイルが必要なので、@graphql-codegen/introspectionを使用して生成
以下のコマンドで追加
$ yarn add -D @graphql-codegen/introspection
codegen.ymlに以下を追加
■ codegen.yml
overwrite: true
schema:
- ./schema.graphqls
./schema.json:
plugins:
- introspection
config:
minify: true
これで以下のコマンドでschema.graphqlsからschema.jsonが生成できます。
$ yarn graphql-codegen
これで準備が完了したので、以下のようにESLintに設定
■ .eslintrc.js
module.exports = {
...略
overrides: [
{
files: ['*.gql'],
parser: '@graphql-eslint/eslint-plugin',
plugins: ['@graphql-eslint'],
parserOptions: {
operations: ['./src/**/*.gql'],
schema: './schema.json',
},
rules: {
'@graphql-eslint/no-deprecated': 'error',
},
},
],
};
上記を設定することで、以下のようなrulesを使用することが可能になります
graphql-eslint/README.md at master · dotansimha/graphql-eslint · GitHub
では、早速no-deprecatedを試してみる。
まずサーバー側のGraphQLの設定をdeprecatedにしてみる
type Calendar {
id: ID!
"日付"
date: String!
"true: パブリック、false: プライベート"
public: Boolean! @deprecated(reason: "テストで非推奨にしている")
"スケジュール"
item: Item!
}
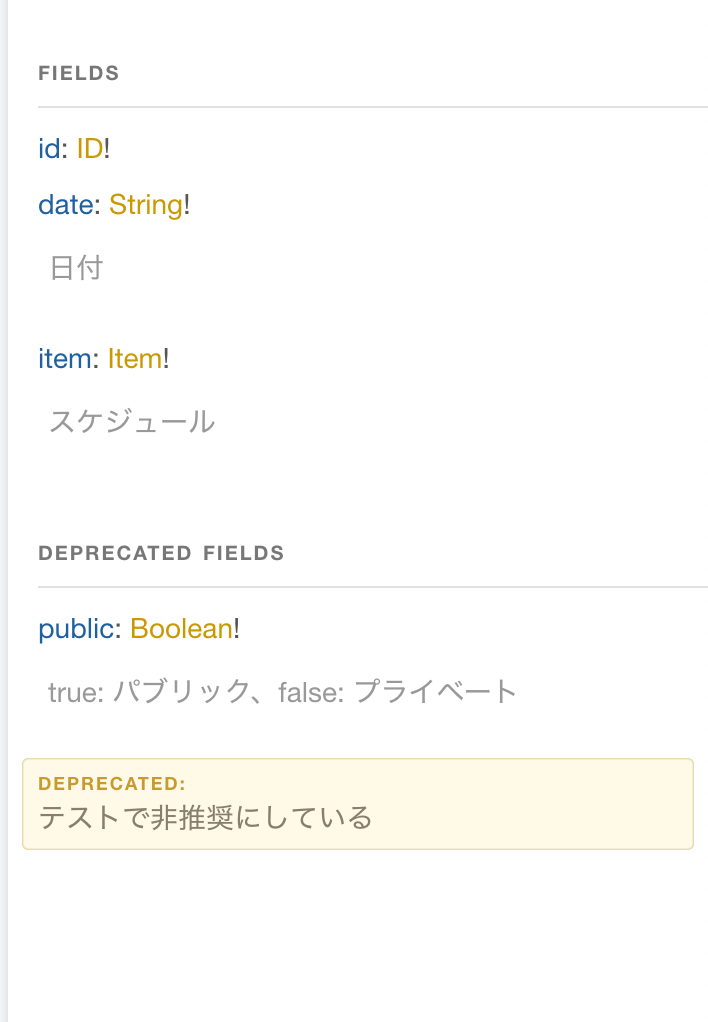
schemaを確認すると以下みたいにpublicのフィールドは非推奨の状態になっているのが確認できる

次の上記の非推奨なフィールドにアクセスしている.gqlファイルをfrontend側に作成
query Calendar($date: String!) {
calendar(date: $date) {
id
date
public
}
}
この状態でESLintを実行してみる
$ yarn lint yarn run v1.22.4 $ eslint --ext .js,.ts,.tsx,.gql,.graphql 'src/**' /github.com/wheatandcat/Peperomia/src/queries/calendar.gql 5:6 error This field is marked as deprecated in your GraphQL schema (reason: テストで非推奨にしている) @graphql-eslint/no-deprecated ✖ 1 problem (1 error, 0 warnings)
上記のようにdeprecatedのフィールドアクセスしている場合はESLintでエラーを出力するようになりました
まとめ
上記にリンクを貼っていますが、以下で他にも使えるrulesがあるので試してみると良いと思います
https://github.com/dotansimha/graphql-eslint/blob/master/docs/README.md