開発中のアプリのスライドを作成する機会があったのでスライドの作り方を調査してみた。 調べた感じ、今はSlidevちうツールがよく使われているみたいなので、こちらを使用してスライドを作ってみた。
作成したスライドの情報
■ GitHub https://github.com/wheatandcat/memoir-document
■ Speaker Deck speakerdeck.com
■ web https://vigilant-hamilton-f30a56.netlify.app/1
作成
Slidevを使用してスライドを作成
SlidevはVite、Vue3、WindiCSSを用いて開発されたスライド作成ツールで、 Markdown + Vueの記法でスライドを作成する事が可能になっている。
コードでスライドを生成しているのでGitHubでスライドを管理できる。
以下のコマンドでスライドを作成できる。
$ yarn create slidev
これで、http://localhost:3030で起動してスライド確認できる。

slides.mdを修正してスライドの内容を修正していく。

上記のようにスライドの同ページ内で動かしたい場合は、v-clickを使用する。
---
clicks: 3
---
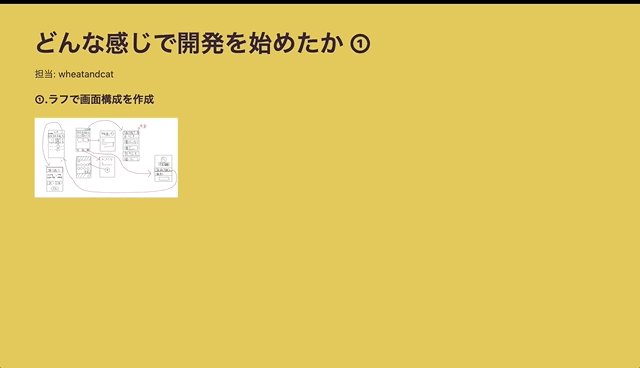
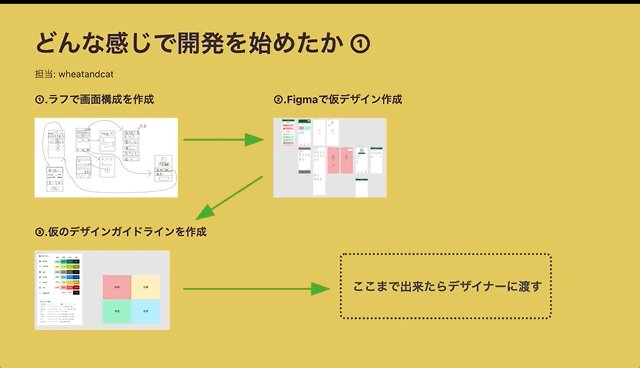
# どんな感じで開発を始めたか ①
<div class="text-sm">担当: wheatandcat</div>
<div class="relative">
<div class="absolute top-0 left-0 right-0 bottom-0 w-80">
<p class="text-base font-700">①.ラフで画面構成を作成</p>
<img
class="h-30"
src="/create_01.png"
/>
</div>
<div v-click="1" class="absolute top-0 left-90 bottom-0 w-80">
<p class="text-base font-700">②.Figmaで仮デザイン作成</p>
<img
class="h-30"
src="/create_02.png"
/>
</div>
<div v-click="2" class="absolute top-50 left-0 bottom-0 w-80">
<p class="text-base font-700">③.仮のデザインガイドラインを作成</p>
<img
class="h-30"
src="/create_03.png"
/>
</div>
<div v-click="3" class="absolute top-65 left-115 bottom-0 w-80 h-25 border-3 border-gray-700 border-dotted rounded-lg">
<p class="text-lg font-700 pt-5 pl-4 text-gray-700">ここまで出来たらデザイナーに渡す</p>
</div>
</div>
<arrow v-click="1" x1="280" y1="205" x2="400" y2="205" color="#46AE35" width="3" arrowSize="1" />
<arrow v-click="2" x1="400" y1="260" x2="300" y2="325" color="#46AE35" width="3" arrowSize="1" />
<arrow v-click="3" x1="280" y1="430" x2="500" y2="430" color="#46AE35" width="3" arrowSize="1" />
---
v-click=nでn回目のclickで表示するか制御
v-click="1"
こんな感じスライドは作成できる。
Slidevは様々な形式で出力が可能
Speaker Deckにアップロードする場合はPDFになるので、以下のコマンドで生成
$ yarn slidev export --with-clicks
また、デプロイしてHostingする事も可能。以下のドキュメントに沿ってNetlifyにデプロイ sli.dev
以下のファイルを作成して、Netlify側に設定してGitHubにPushでデプロイ完了
[build.environment] NODE_VERSION = "14" [build] publish = "dist" command = "npm run build" [[redirects]] from = "/*" to = "/index.html" status = 200
こんな感じでスライドは完成。GitHubでスライドが管理できて良いと思った。