今後の発展としてWeb版の実装のためログイン後のデータ管理はFirestoreで行う実装に変更しています。
で、実際にFirestoreに繋いで動かしてみたら、(当たり前ですが)SQLiteに比べるとデータ読み込みの遅いので色々と表示がチラつく部分があったので、ローディング画面を実装しました。
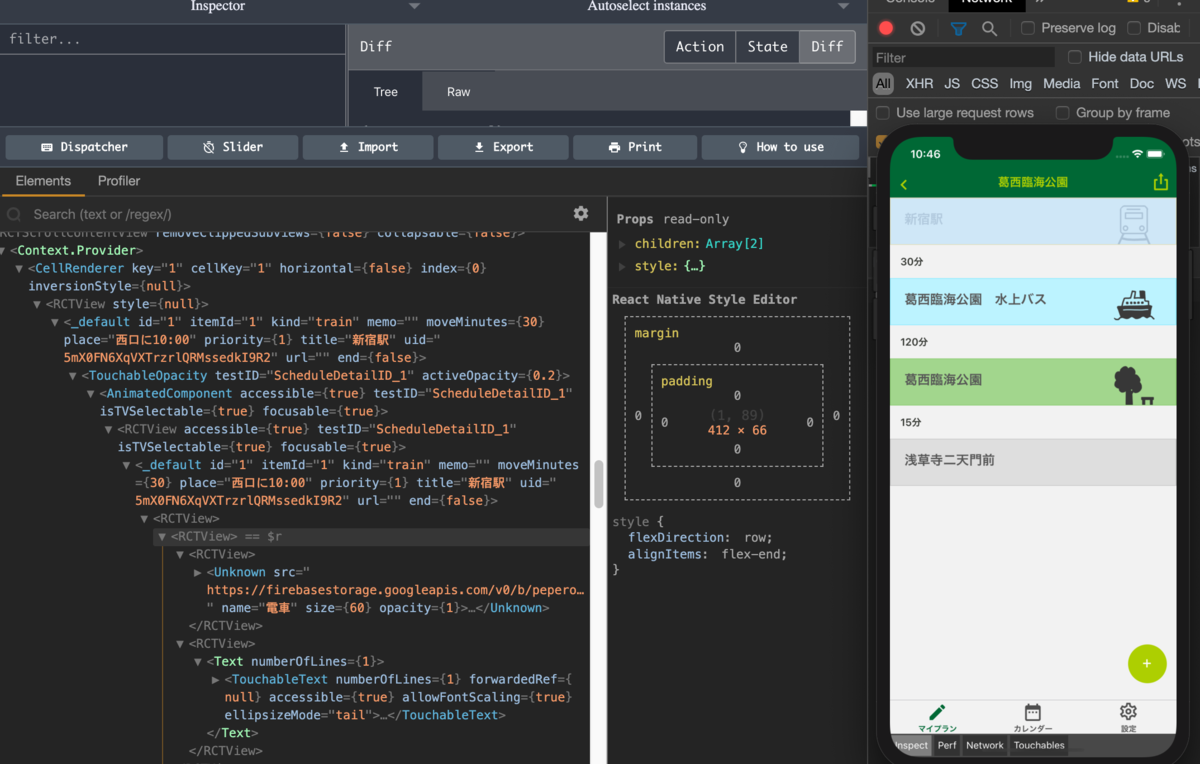
元々の状態だとこんな感じでした。


実装
react-native-svg-animated-linear-gradientを使用して実装しました。
Expoでも組み込み可能で、以下の画像みたいなのが簡単に作れるライブラリです
コードはこんな感じ
<SvgAnimatedLinearGradient height={300}>
<Circle cx="30" cy="30" r="30"/>
<Rect x="75" y="13" rx="4" ry="4" width="100" height="13"/>
<Rect x="75" y="37" rx="4" ry="4" width="50" height="8"/>
<Rect x="0" y="70" rx="5" ry="5" width="400" height="200"/>
</SvgAnimatedLinearGradient>
これを使って実装しました。 基本的には通常の画面をInspectorを使って各パーツのwidthとheightを確認して

それをベースにコードを書いて完成です。
コードはこんな感じになりました。
実装画面


これで、ちょっとは違和感が消えれば良いなと思います。
