↑最新のFirestoreの設計に合わせて全体的にGraphQLに移行していく中で、APIドキュメントを残していきたいなーと思いgraphql-markdownを使ってみました。
使い方
まずローカルで起動サーバーを起動
$ dev_appserver.py app.yaml
localhost:8080に起動している状態で以下のコマンドを実行
$ npx graphql-markdown http://localhost:8080/graphql > schema.md
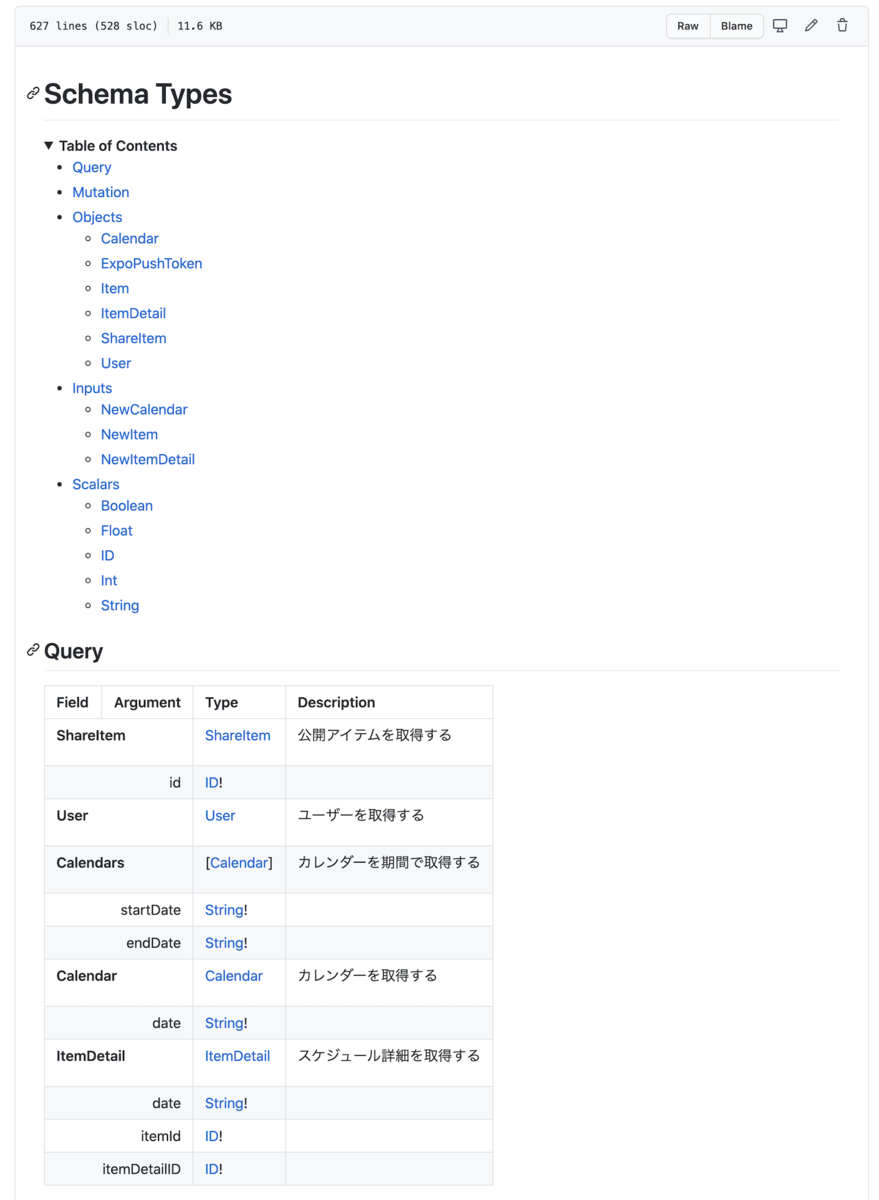
これで自動生成されたschema.mdを開いてみると、以下みたい表示されます

実際のファイルは、こちら PeperomiaBackend/schema.md at master · wheatandcat/PeperomiaBackend · GitHub
今までは開発中はGraphiQLのDocumentation Explorerの使ってました。 確認はそれでも良かったのでが、GraphQLへ移行状況を、どこかに管理して置きたかったので、今後はgraphql-markdownが使えて良かったです。