memoirのアプリ公開前にシナリオテストの実施をしたかったので、 Qaseを使用してテストの管理を行ってみた。
Qaseとは
シナリオテストの管理ツール。
3人までなら無料で使用可能。料金に関しては以下を参照。
実施
まず、プロジェクトを作成してリリースまでに必要なシナリオテストを作成していく。

今回は大まかに以下のテストケースを追加して検証した。
- ログイン
- タスク
- マイページ
- 共有メンバー
- 振り返り
- 振り返り通知設定
- 達成したタスクを検索
- メンテナンス
- 強制アップデート
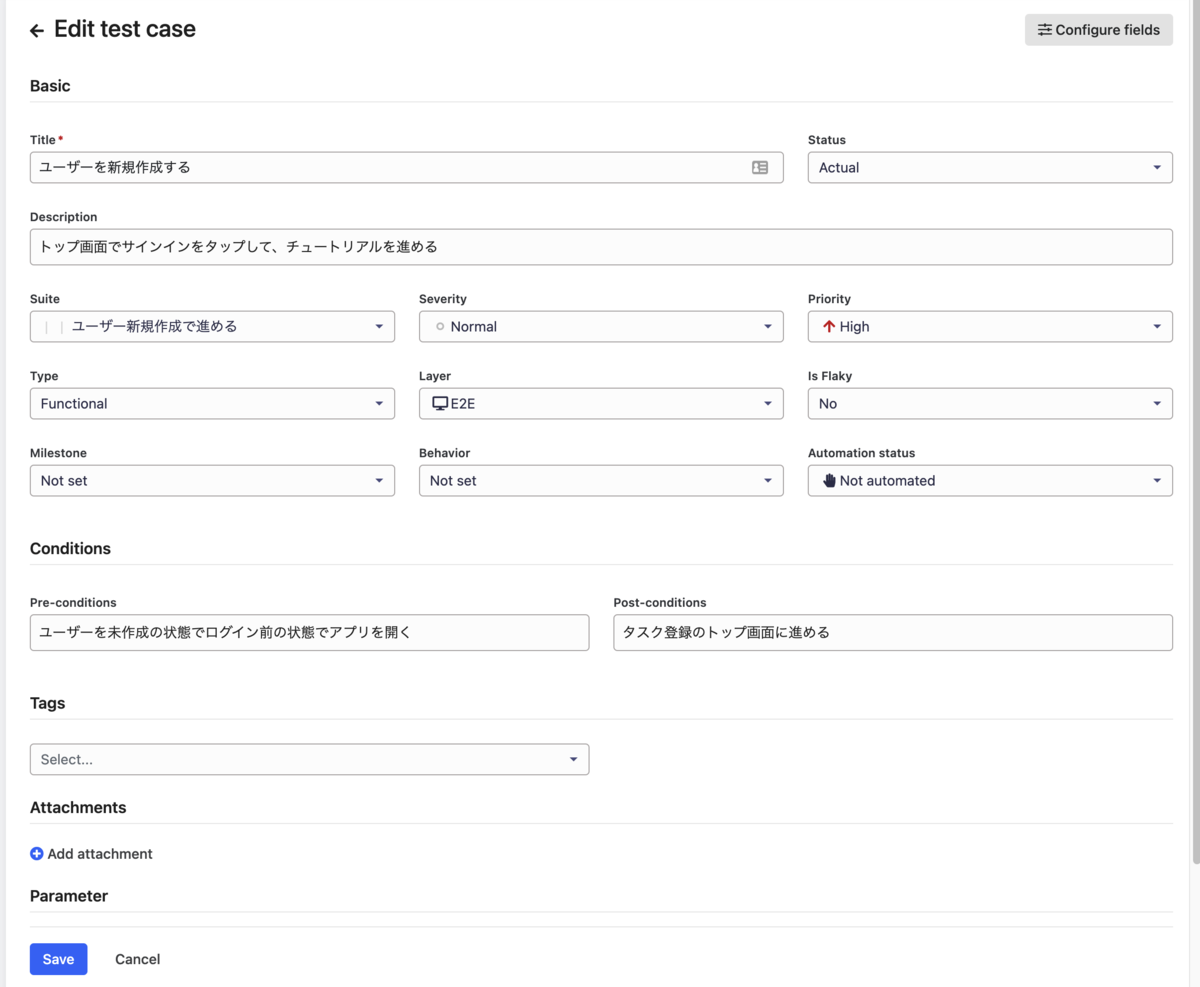
テストはケースは以下のように入力して作成していく。

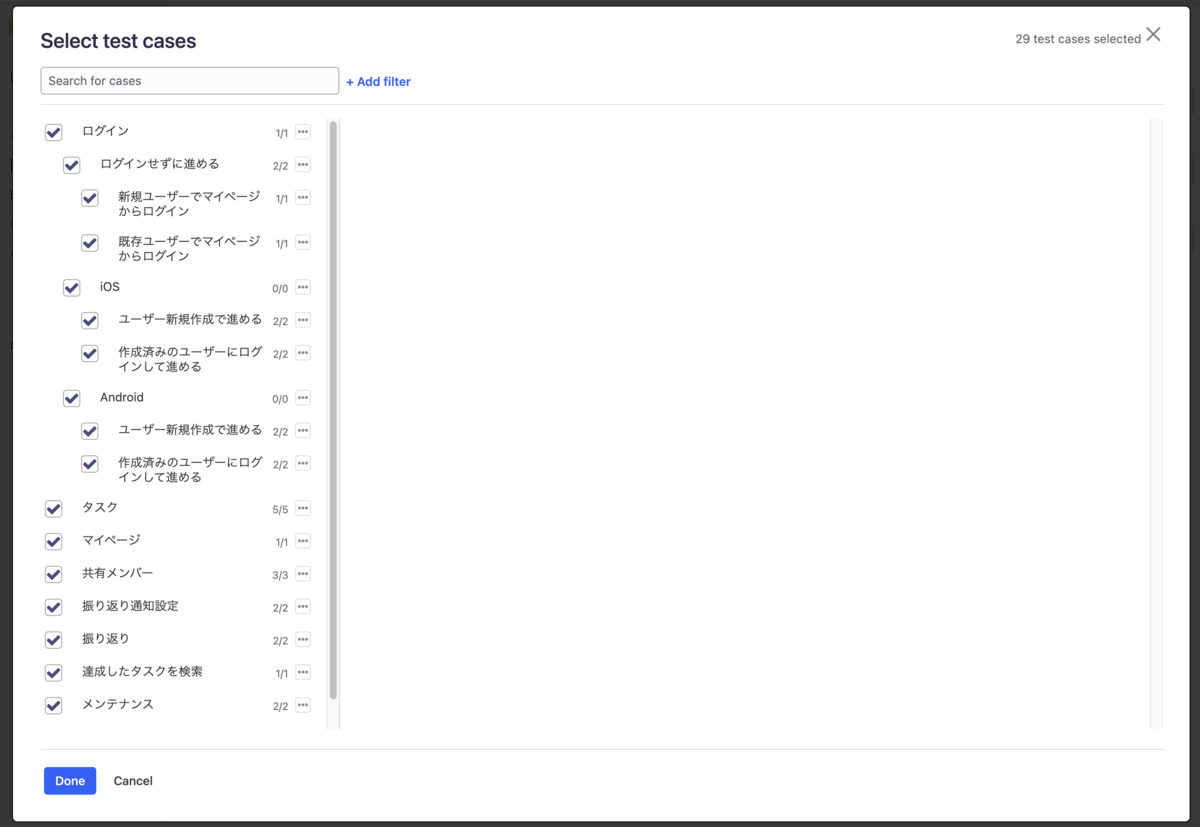
シナリオテストの作成が完了したら、Test Runsの項目から実施するテスト項目を選択して、Start Runを実行。

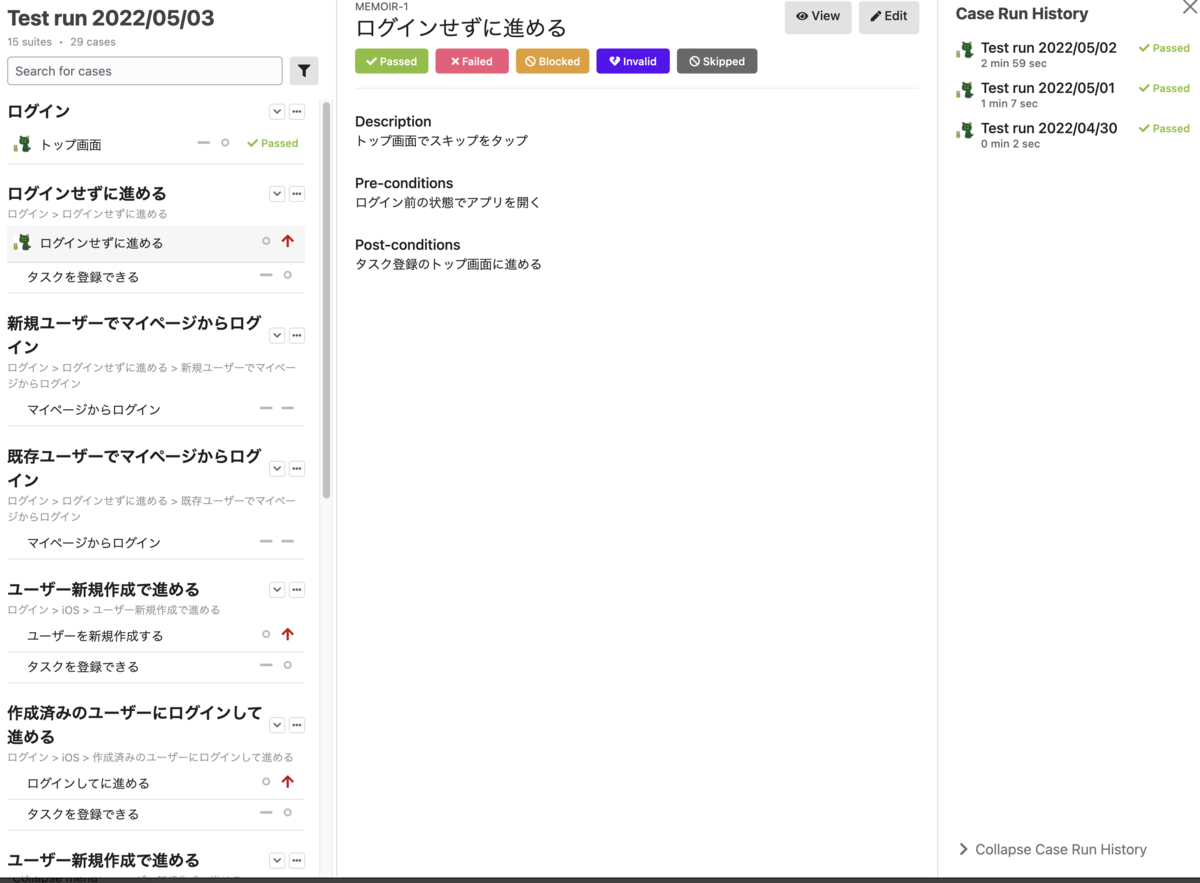
テストがOKだったらPassed、NGだったらFailed、他にもBlockやSkippedが存在するので場合によって選択していく。

Failedの場合は、以下のようにNG理由を記載して保存。

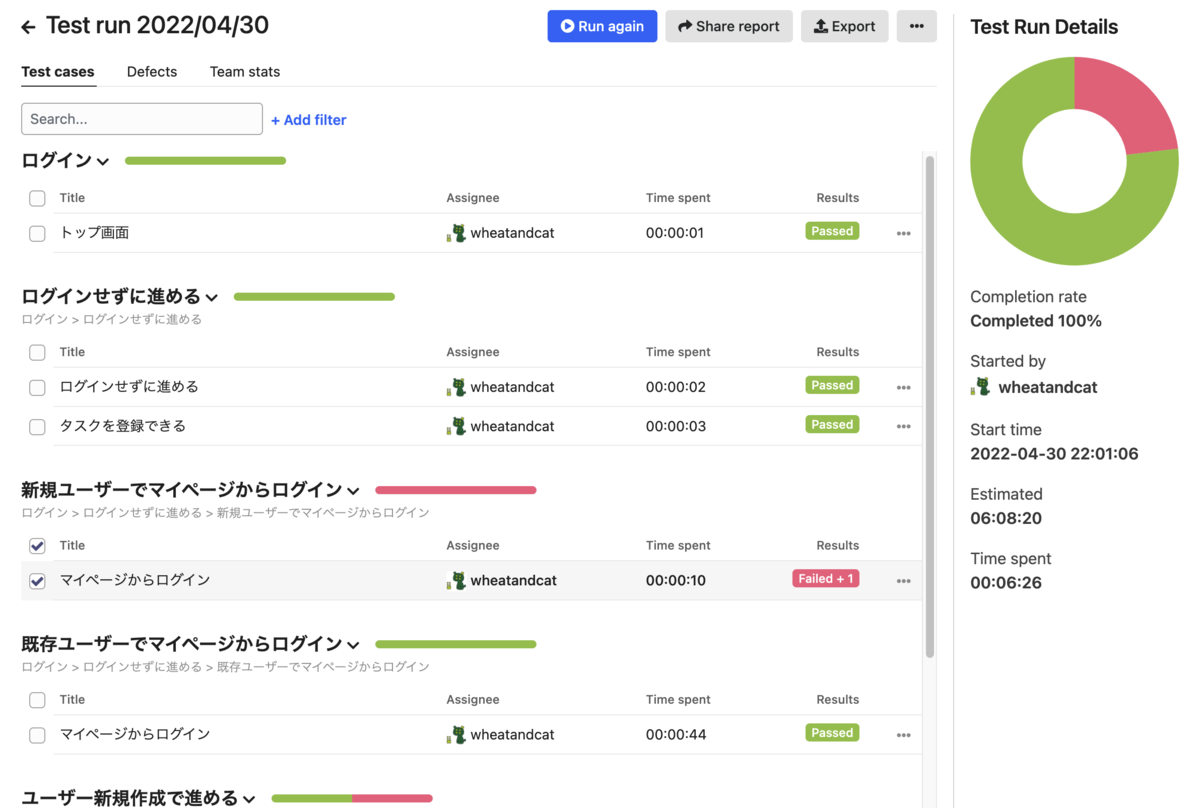
最終的にテストが完了すると以下のように結果は確認できるようになる。

また、テスト結果は以下のようにCSVやPDFでも出力可能。
https://github.com/wheatandcat/memoir/files/8596985/MEMOIR-Test%2Brun%2B2022_04_30.pdf
この方式でリリーステストを行いNGがあったらissue化していく流れで対応した。
不具合の対応は以下のissueに、まとめたが想定以上にログイン前のバグがあったので、テストで洗い出せて良かった。
もうアプリの申請まで通っているので、アプリの方は今週中に公開予定です。