androidのアイコンが悲しい感じになっていたのでadaptive Iconに対応しました。
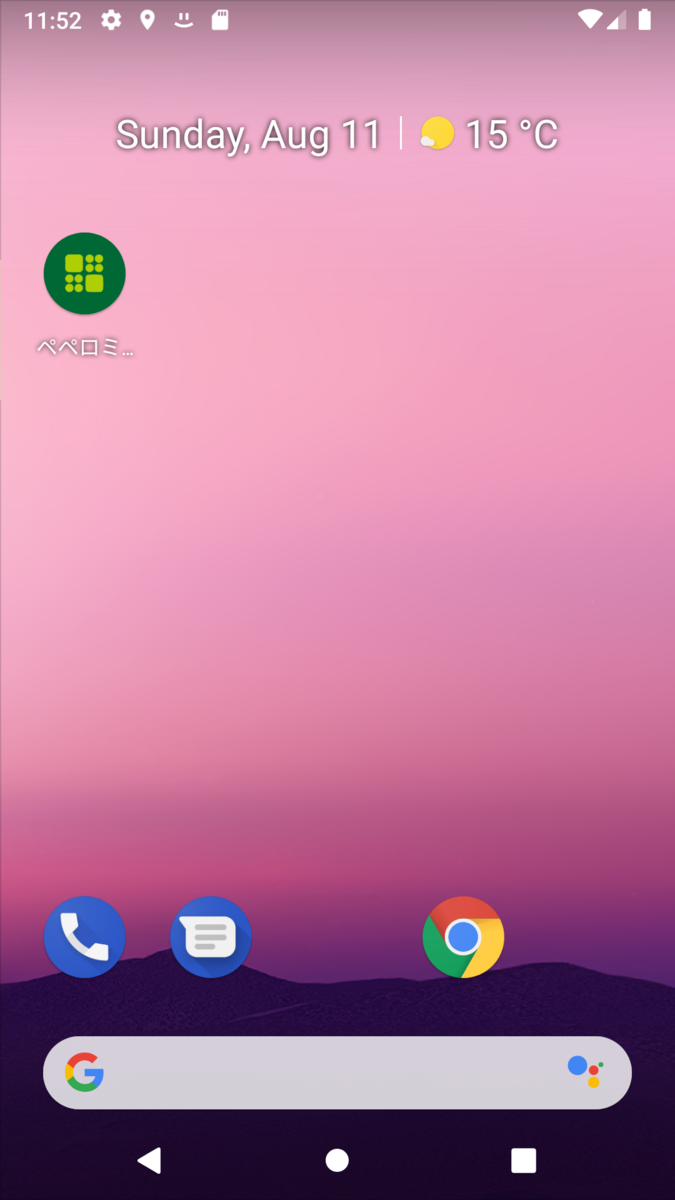
↓現在のアイコン

adaptive Icon
androidにはadaptive Iconという規格があって、こちらで設定する白色の背景色を消すことができます。
Expoでは、以下で設定できます
■app.json
{
"expo": {
....(略)
"android": {
"package": "com.wheatandcat.peperomia",
"versionCode": 7,
"adaptiveIcon": {
"backgroundColor": "#006835", ← 追加
"foregroundImage": "./assets/icon-fg.png" ← 追加
}
}
上記のアダプティブ アイコンドキュメントに記載してありますが、foregroundImageのサイズはキャンパスサイズは「108 x 108 dp 」でアイコンのサイズ「 72 x 72 dp 」で設定してあげます
画像は以下のような感じです(背景色の黒は透過設定する)

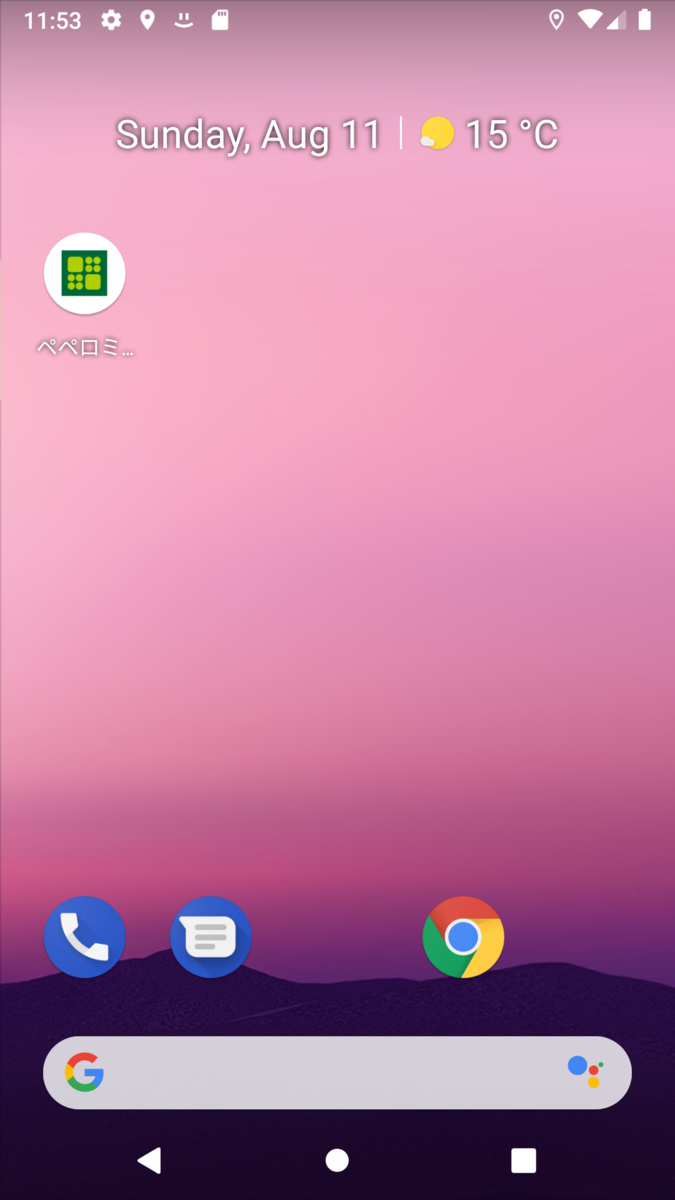
実際にビルドすると、こんな感じ

良い感じになりました