新しいプロジェクトでVitestを導入してみたので紹介
PR
紹介
実装
以下のコマンドで追加
$ yarn add -D vitest
configは以下のように記載。
/// <reference types="vitest" />
import { defineConfig } from "vitest/config";
// https://vitejs.dev/config/
export default defineConfig({
test: {
globals: true,
environment: "happy-dom",
setupFiles: ["./setupTests.ts"],
dir: "src",
css: true,
},
});
テストコードの書き方は、ほぼJestと同じで、以下のように書ける。
■ src/components/organisms/History.test.tsx
import { describe, expect, test } from "vitest";
import { render, screen } from "@testing-library/react";
import History from "./History";
describe("src/components/organisms/History.tsx", () => {
test("履歴を表示", () => {
const props = {
items: [
{
depth: 1,
text: "Task 1",
checked: false,
checkedAt: null,
},
],
};
render(<History {...props} />);
expect(screen.getByText(/Task 1/i)).toBeTruthy();
});
});
mockもJestと同様に使用できる。
好みは別れるが、Rustみたいにコード上にテストコードを書くこともできる。
// the implementation
export function add(...args: number[]) {
return args.reduce((a, b) => a + b, 0)
}
// in-source test suites
if (import.meta.vitest) {
const { it, expect } = import.meta.vitest
it('add', () => {
expect(add()).toBe(0)
expect(add(1)).toBe(1)
expect(add(1, 2, 3)).toBe(6)
})
}
テスト実行はデフォルトでwatchモードが起動されるので、起動して修正したらホットリロードされる。

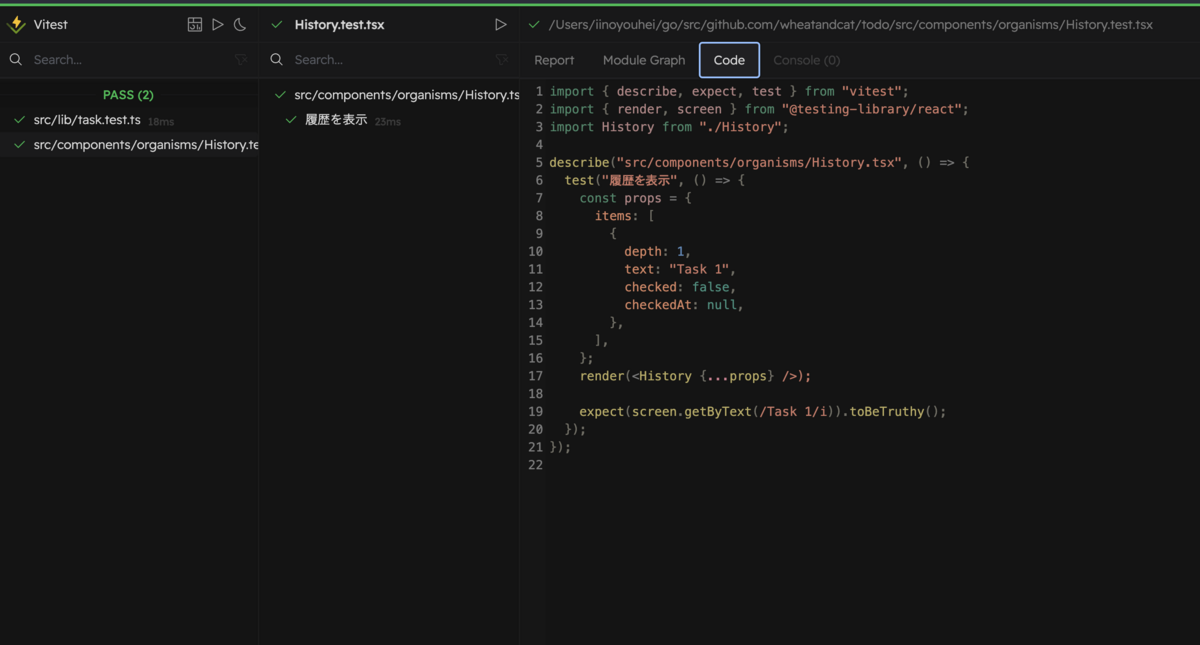
以下のコマンドで実行でUIモードが起動。
$ vitest --ui
以下の画像みたいにブラウザ上でテスト実行やレポートの確認ができる。

以下のようにすれば、テストコードでデバッガも使用できる。
と、いろいろ機能が揃っていてJestの標準の機能はほぼサポートしていつみたいなので、新しいプロジェクトではVitestを使用して行っても良いかも。